Ultimate XSS tutorial
Today, in this article, we will see one of the most common web application vulnerabilities that is Cross-Site Scripting aka XSS.
Table of content :
- What is XSS ?
- Types of XSS
- Finding XSS
- Attack Scenario /Impact
- Mitigation/remediation
What is Cross-Site Scripting ?
Cross-Site Scripting is a client-side code injection attack that allows an attacker to inject and execute malicious javascript code onto a web application.
Since javascript is a client-side language, it executes on the client-side. Hence even if we can get the reverse shell by exploiting XSS the shell will be of victim’s system, who is visiting the web page and the shell is not gonna come from a website/server.
It arises when the application doesn't filter and validate the user input properly.
Types of XSS:
There are basically 3 types of XSS-
- DOM-based XSS
- Reflected XSS
- Persistent XSS
1. DOM-based XSS –
DOM-based XSS is an advanced type of attack which occurs when an application allows the user’s malicious input to get saved and executed into the DOM. In this case, the data or the injected payload is subsequently executed at the victim’s browser.
What is DOM ?The DOM (Document Object Model) is API library for HTML and XML document. It defines the logical structure of documents and the way a document is accessed and manipulated.
DOM-based XSS is very dangerous because sometimes the application server may implement some security measures such as WAF (Web Application Firewall) but that’s not useful in this case because everything is happening on the client-side.
It is also known as non-persistent XSS because the malicious payload is sent by the client itself and is not saved on the webserver.
^ GET – It is quite easy, the attacker just needs to send a specific link crafted with payloads, and the moment victims visits that URL, the payload will get executed.
http://localhost/DVWA/vulnerabilities/xss_r/?name=%3Cscript%3Ealert(%27Reflected%20XSS%27)%3C/script%3E
^ POST – It is also called as self XSS. If the application is vulnerable to the POST-based Reflected XSS attack then it will be somewhat difficult to exploit the vulnerability because in that case, the attacker will need to host a malicious web page separately, and then he will need to convince the victim to visit that page. ON visiting that malicious web page the payload will get exploited.
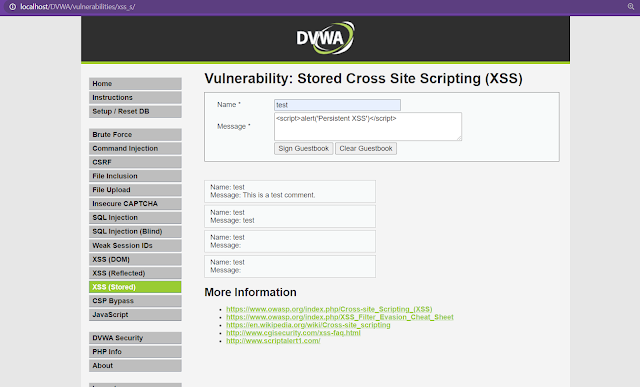
3. Persistent XSS –
In persistent XSS, as the name implies the payload gets saved on the webserver permanently. It could be a database, comment field, message field, etc.
Since the payload has been saved into the web page, every time a user visits that page, the injected payload will get executed automatically.
Finding XSS :
In any web application, we can find the XSS manually or by using some automated scanning tools.
In the case of manual finding first, we will need to check what the application is all about and how the application is dealing with user input. Just by looking at different input methods such as textboxes, checkboxes, input fields, and even file upload, we can get an idea about how secure an application is.
Automated scanning tools such as Burpsuite can be used to find XSS vulnerability.
XSS Impact-
The first thing that comes into our head when we hear the word XSS is that alert box.
But is that the only thing we can do with XSS ?
Obviously no – Depending on the functionality and the data processed by the application, XSS vulnerability may impose a significant risk on application and business.
The impact depends on who the victim is. How ?
If the victim is a normal user/less privileged user of that application then it could cause access to personal data and system and even misuse of the victim’s account.
If the victim is high privileged users such as Admin then it could cause control over the entire web application.
If the victim is high privileged users such as Admin then it could cause control over the entire web application.
XSS attack scenario –
1) Session hijacking
2) Unauthenticated activity
3) Phishing attack
4) Website defacement
5) Keylogging
6) Post scanning
Session hijacking –
One of the most common XSS attack vectors is to hijack the legitimate user’s session by stealing his session cookie. The session cookie is sensitive information that can lead to complete account takeover if compromised.
This could be done by calling the document. cookie function embedded with XSS payloads. To mitigate the issue application should implement the httpOnly flag for sensitive cookie values.
Unauthorized activity -
Once the application has the httpOnly flag set in session cookies, it will not be possible to get cookie value using the document.cookie function.
In that case, we can perform some unauthorized action inside the application on behalf of the victim.
Phishing –
Phishing is a cyberattack that is often used to steal user data including login credentials and other account details. XSS can be used to get the victim’s login details by serving the phishing page.
Website defacement –
Defacement is changing the content, mostly the look of the website. Most of the time attackers use this technique just to inform the Admin about the attack/vulnerability.
Mitigation/Remediation :
1) Input Validation –
Input validation is the process of ensuring that an application is taking intended input from the user and validation it before saving it into the database.
It could be done via whitelisting and blacklisting. In the case of XSS, blacklisting is not a good idea because it’s not possible to add all the potential dangerous tags/scripts into the blacklist.
2) Encoding and Escaping –
Encoding means changing the input data so that it can’t be interpreted as code. Encoding can be done by using functions like encodeHTML.
Escaping is eliminating potential malicious tags and symbols from user input.
3) HTML sanitization –
The mitigation method that we have seen so far is somehow changing the user input according to the application’s specification.
Let us take an example of a blogging website and suppose my post is all about XSS so definitely I will add some js scripts/payloads as an example of XSS payload. But what if the application is sanitizing my input by escaping malicious tag and it’s changing my input '<script>alert(1)</script>' as alert(1) in the actual post. This is not the example of payload wanted to show and this is not the intended behaviour or functionality of that blogging site.
In such cases, HTML sanitization comes into play when user input needs to contain HTML code.
4) Utilize HTTP security headers –
(1) CSP (Content Security Policy) – It provided an additional level of protection again XSS and other code injection attacks. This is not the ultimate solution.
Content Security Policy: script-src‘self’ *.example.com
{It means the application will allow script from both the current domain as well as the example.com domain.}
(2) X-XSS-Protection – It is another HTTP header that could be used to protect against XSS. In a newer/updated browser, this header enabled by default but implementing this header explicitly into the application will enforce it.
X-XSS-Protection: 1 ; mode=block
Thanks for reading :)
Stay Tuned :)
:)









Comments
Post a Comment